
그동안 코로나로 인하여 분기별 1,2회씩 참여하던 오프라인 해커톤을 작년에는 2-3회 정도밖에 참여하지 못한 것 같습니다. 그러다 Festa에 올라온 공고를 보고 지원하게 되었고, 지난 1월 27(금)-29(일) 동안 진행된 KASIT 산하 SPARCS에서 주최한 창업 해커톤에 참여하였습니다. SPARCS 2023 StartUp Hackathon이란 SPARCS 2023 StartUp Hackathon은 전국 각지의 기획자, 개발자, 디자이너가 만나 전문 개발자, 투자자의 피드백을 통해 실제 서비스까지 만들어 볼 수 있는, 해커톤과 멘토링 & 데모데이가 융합된 행사입니다. 우수팀에게는 추가적인 프로젝트 개발 지원 및 투자사 멘토링 & 데모데이 세션이 제공될 예정이라고 합니다. (Primer에서 1억원 규..

오류 로그 java.lang.IllegalArgumentException: CreationExtras must have a value by `SAVED_STATE_REGISTRY_OWNER_KEY` 오류 시나리오 현재 GDSC TUK(Google Developer Student Clubs - TECH UNIVERSITY OF KOREA)에서 2022년 안드로이드 스터디 마무리 프로젝트로 스쿨메이트라는 서비스를 개발하고 있었다. 초기 프로젝트 셋업 시 Hilt, Ktor 등 필요한 라이브러리도 디펜던시 연결해둔 상태에서 시간이 흘러 내비게이션을 도입을 해야하는 상황까지 오게 되었다. 컴포즈 내비게이션은 회사에서 매 프로젝트마다 작업하던 것이기에 간단하게 생각하고 적용을 하였으나 런타임에서 위의 오류 로그를..
![[Room DB] Room Database 마이그레이션 시 주의점 2가지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FwlDvW%2FbtrSL1z6mqm%2FYl9dY8FMrckUfoetmcINTk%2Fimg.png)
What is Room Database? 안드로이드에서 데이터를 저장할 때 에는 SharedPreferences 또는 DataStore를 주로 사용하지만 방대한 자료, 그룹화/분류 및 쿼리문이 필요해지는 등 이러한 상황에서는 Jetpack에서 제공하는 Room Database(이하 Room DB) 주로 사용하고 계신다고 생각됩니다. 상당한 양의 구조화된 데이터를 처리하는 앱은 데이터를 로컬에 유지하여 매우 큰 이익을 얻을 수 있습니다. 가장 일반적인 사용 사례는 기기가 네트워크에 액세스 할 수 없을 때도 사용자가 오프라인 상태로 계속 콘텐츠를 탐색할 수 있도록 관련 데이터를 캐시 하는 것입니다. Room 지속성 라이브러리는 SQLite를 완벽히 활용하면서 원활한 데이터베이스 액세스가 가능하도록 SQLit..
![[도서 리뷰] UX/UI 디자이너를 위한 실무 피그마](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcNVPNw%2FbtrR9ua1wOW%2FGHRc7Q5qQRAnFSeCKDymQK%2Fimg.png)
서론 피그마는 굉장히 핫한 UI/UX 디자인 도구로 사람들에게 사랑받고 있으며 최근 Adobe에서 200억달러(한화 28조원)에 인수를 하기로 하면서 큰 화제를 이끌기도 하였습니다. 이러한 피그마가 무엇인지, 그리고 어떻게 다루는지 담은 도서, ‘UX/UI 디자이너를 위한 실무 피그마(개정판)’을 리뷰 해보도록 하겠습니다. 본 리뷰는 한빛 미디어의 ‘나는 리뷰어다’를 통해 받은 도서입니다. 피그마란 피그마는 웹 기반 UI/UX 디자인 소프트웨어로 기존 UI/UX 디자인으로 유명한 Sktech와 다르게 모든 플랫폼에서 이용할 수 있다는 장점과 함께 2021년 기준, Sketch/Adobe XD/Adobe Illustrator/Adobe Photoshop을 제치고 넘볼 수 없는 압도적인 1위를 차지하고 있습..

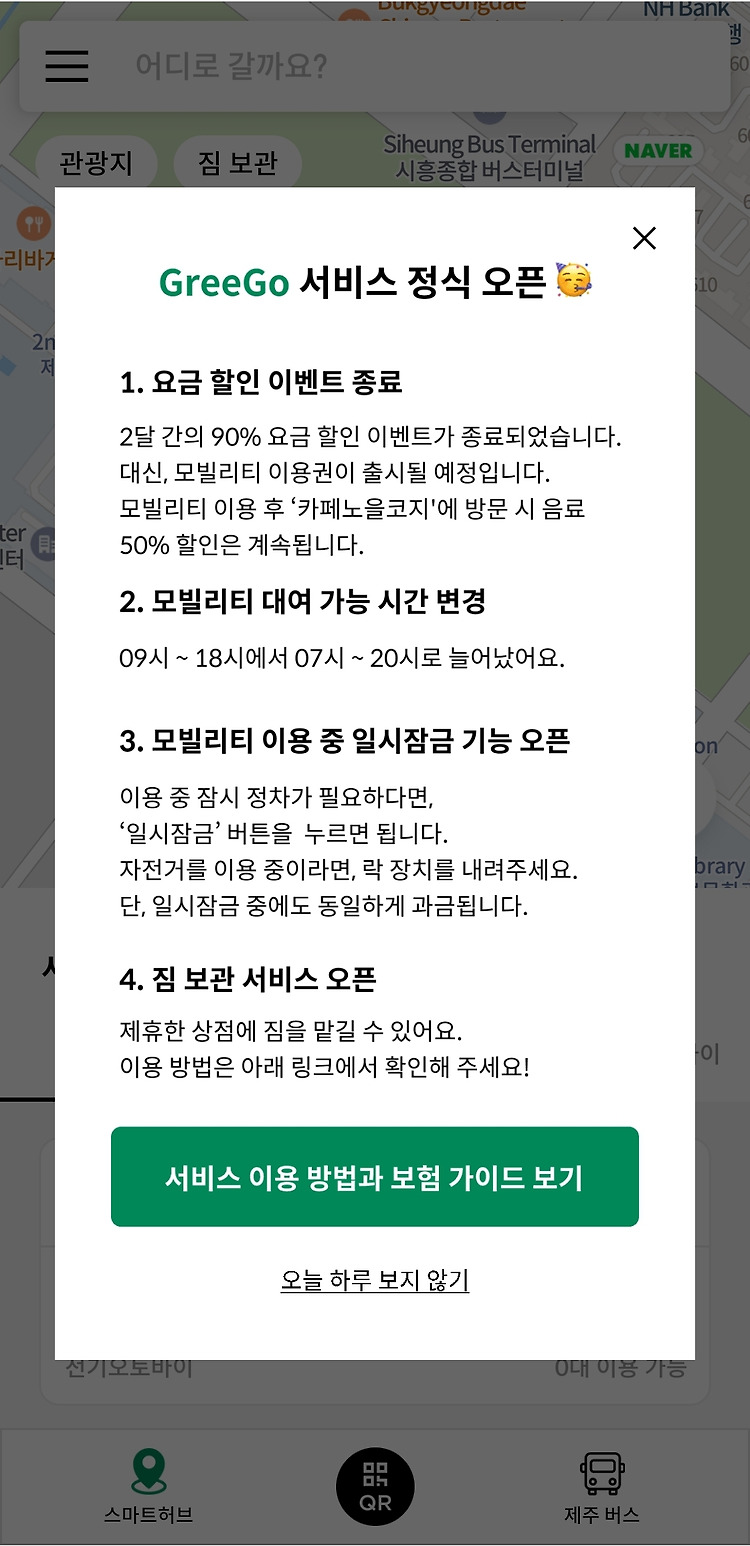
Jetpack Compose에서 PopupWindow를 왜 사용하죠?사실 처음부터 Compose로 개발하였다면 PopupWindow를 사용할 경우는 거의 없다고 생각된다. 그렇지만 그 이전, 우리는 커스텀 팝업을 만들 때 PopupWindow를 사용하여 XML을 Inflate 시켰기에 보다 편하게 만들어 왔었다. 그러다 점차 신규 프로젝트가 Compose로 개발이 시작되면서, 구 프로젝트(XML)에서도 독립적인(연계되지 않는) 신규 화면에 한해 Compose로 개발을 하였다. 이미 전반적인 커스텀 팝업을 PopupWindow를 사용하고 있으며 해당 팝업을 사용하는 곳도 Compose가 아니기에 기존 구조를 그대로 사용하면서 내용물만 Compose로 만든 다음 AbstractComposeView로 wra..
