
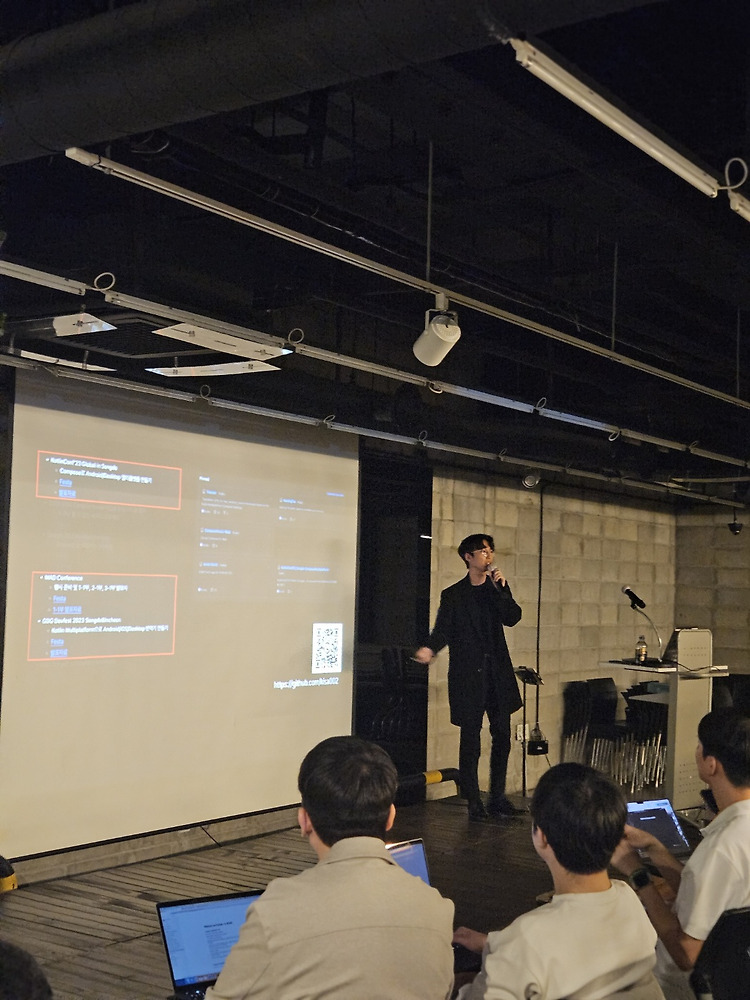
지난 4월 6일, 마루180에서 '코틀린으로 멀티플랫폼 만들기' 주제로 발표를 진행하였습니다. 행사를 간단하게 소개하자면 Flutter와 KMP에 대한 약팔이(?)를 진행 후 결국 Native가 필요한 이유에 대해 이야기하고 이후 크로스플랫폼이 가진 한계에 대한 라이트닝 토크, 마지막으로 참가자들의 질문을 통한 Flutter, KMP, Native 사망 토론이 진행되었습니다. Futter에 대한 약팔이(?)는 수장님께서 맛깔나게 진행해주셨고, KMP는 팡무가 마지막으로 Native는 상권님께서 진행하셨습니다. KMP 발표에서는 이미 수장님께서 크로스플랫폼 이야기를 진행해주셨기에 KMP만이 가진 차별화된 점과 특징 위주로 각 예시에 빗대어 설명하였습니다. 처음 안드로이드를 개발하면서 막히는 부분이 있을 때..

코틀린 멀티플랫폼을 통해 Android/iOS를 연구/개발하면서 슬슬 iOS Platform API를 통해 Native Feature를 다뤄봐야지라는 생각을 하였습니다. 사실 그전까지 안드로이드/데스크탑 위주의 코틀린 멀티플랫폼만을 만들기도 하였고 Swift는 다루지 못하기에 그동안 제한이 있었습니다. 그러다 지난 4월 Swift 공부를 하면서 간단하게나마 개발을 해보자는 생각을 하였고 무엇을 만들까 고민하다 토치(플래시)앱을 주제로 삼았습니다. 결과물 미리보기 Logic Share 범위 설정 우선 가장 먼저 고민한 부분은 토치 기능 뿐만이 아니라 UI까지 컴포즈 멀티플랫폼으로 구현할지, 아니면 UI를 제외한 토치 기능만 코틀린 멀티플랫폼으로 구현할지 고민하였습니다. UI를 제외한 공통된 로직(토치 기능..
![ERROR: Compose targets '[uikit]' are experimental and may have bugs!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FqwNaD%2FbtspFmYD04p%2Fu6gkiBKLfdvhO36ERRizY1%2Fimg.png)
Compose Multiplatform을 처음 개발하면 다음과 같은 오류를 만나볼 수 있습니다. ERROR: Compose targets '[uikit]' are experimental and may have bugs! But, if you still want to use them, add to gradle.properties: org.jetbrains.compose.experimental.uikit.enabled=true 말 그대로 uikit을 대상으로 하는 컴포즈는 실험적이기에 많은 버그가 있다는 것을 의미합니다. 하지만 우리는 위험을 무릅쓰고 연구/사용을 할 것이기에 가볍게(?) 무시하고 강행하면 됩니다. 위의 오류에서도 설명은 나와있지만 이를 해결하는 방법은 간단합니다. gradle.propert..

코틀린 멀티플랫폼은 동일 코틀린 로직을 안드로이드, iOS, 웹, 데스크탑 등 여러 플랫폼에서 사용 가능합니다. 코틀린으로 작성된 코드는 각 플랫폼의 네이티브 코드로 컴파일되기 때문에, 같은 코드베이스를 사용해 여러 플랫폼에서 마치 크로스 플랫폼처럼 개발할 수 있습니다. 하지만 플러터와 다른 점은 네이티브의 역할을 침범하지 않으면서 공통 로직을 코틀린으로 개발할 수 있기에 네이티브 개발을 유지하면서 멀티플랫폼 개발이 가능하다는 점 입니다. 코틀린 멀티플랫폼이 무엇인지 그리고 예시 개발 모습을 보고 싶으시다면 아래의 유튜브에서 확인해보세요! (10분 요약하여 알려드립니다 😎😎😎) 혹시라도 아래의 영상 내용 및 외적으로 궁금하신 부분이 있으시다면 티스토리나 유튜브 댓글 남겨주시면 아는 내용에 한하여 답변 드..

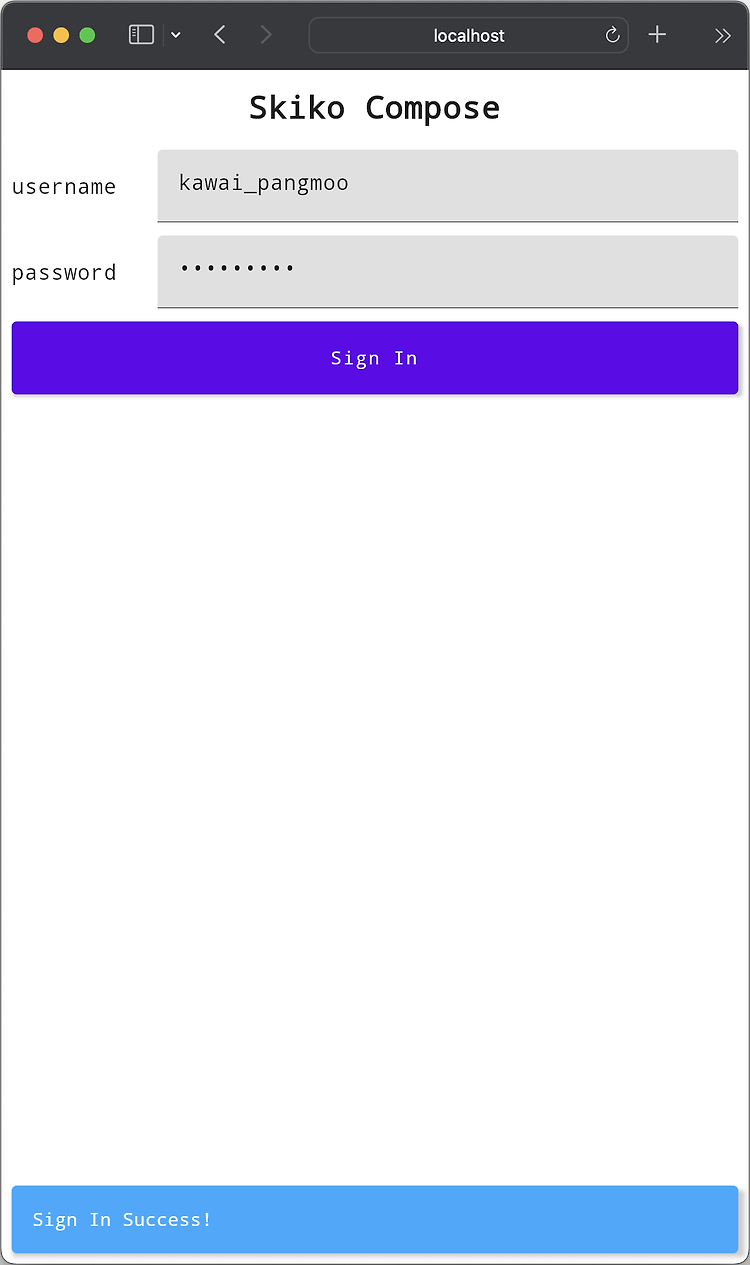
Compose Web에 Skiko를 입히니 기존 Compose 로직 그대로 Web에서도 UI를 그릴 수 있네요. Canvas에 그려지는 형태이기에 SEO는 불가능할 것 같아 아쉽지만 차후 Flutter SEO 라이브러리처럼 구현된다면... 이번 발견(?)으로 이제 정말 Flutter처럼 Compose 단일 UI 코드로 AOS, iOS, Desktop(Windows, Linux), Web 모두 구현이 가능할 것 같습니다. 물론 아직 Web에서 몇 가지 테스트를 해보니 몇몇 인터렉션이 작동되지 않기에 수 작업으로 연결이 필요하는 등 stable 한 것 같지는 않기에 정식 product 사용은 어려워 보이긴 하지만 언젠가 정말 stable 하게 출시된다면 Compose로 세계 대통합을 할 수 있지 않을까.....
컴포즈 웹 프로젝트를 생성 후 빌드를 시도하자마자 아래의 오류가 발생하였습니다. KJS / Gradle: Configuration failed: Could not find node-14.17.0-darwin-arm64.tar.gz (org.nodejs:node:14.17.0) 연계된 레포지토리가 삭제된 것인가 생각을 하다, 이전 gRPC를 다루는 과정에서 M1에 해당되는 ARM64 바이너리가 릴리즈 되지 않아 고생했던 기억을 떠올리며 방법을 찾던 중 노드의 버전을 변경해보라는 내용을 찾아 적용해보았습니다. build.gradle.kts repositories { rootProject.plugins.withType { rootProject.the().nodeVersion = "16.0.0" } 적용 후 s..
